En la era de la inmediatez, el valor del tiempo está en alza y Google, sabedor de ello, considera la velocidad de carga web como un factor decisivo a la hora de ofrecer una buena experiencia al usuario. En parte, el éxito de nuestro proyecto web dependerá de cuan optimizadas estén sus imágenes.
Nos hemos convertido en una sociedad tecnológicamente dependiente, capaz de resolver dudas con un par de clics y tener toda la información que necesitamos sin necesidad de levantarnos del sofá. Acomodados y acostumbrados a encontrar lo que buscamos en cuestión de segundos, cuando la espera sobrepasa lo cotidiano, nos chirría y desespera. Esas páginas web que tardan en cargar por el tamaño de sus imágenes, se convierten en víctimas perfectas para que el porcentaje de rebote se dispare.
Normalmente, el límite de espera de un usuario estándar ronda los 4 segundos, más allá de esa duración, en el 25% de las ocasiones el abandono está asegurado.
A continuación mostramos una serie de herramientas y trucos que nos ayudarán a optimizar el tamaño de las imágenes que subiremos a nuestro sitio web.
1. Vía Photoshop
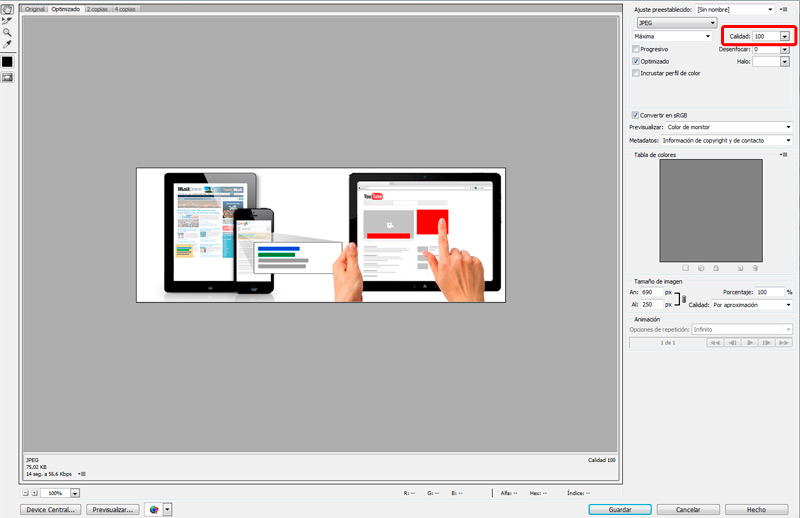
Cuando editemos nuestras imágenes en Photoshop y guardemos el archivo, nos dirijiremos al menú superior para clicar en Archivo –> Guardar para Web y dispositivos… o a través de los atajos de teclado Ctrl+Alt+Shift+S en Windows y Cmd+Alt+Shift+S en Mac.
De este modo se abrirá una nueva ventana donde escogeremos el tipo de formato (.jpg, .png o .gif por orden de preferencia) así como la calidad de la imagen.
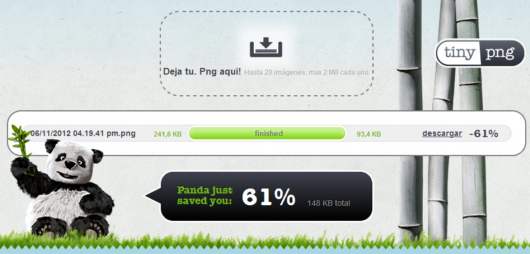
2. Tinypng
Simple herramienta online para minimizar exclusivamente archivos .png. Una eficaz solución para unos archivos caracterizados por su «sobrepeso» , obteniendo réplicas adelgazadas sin perder calidad.
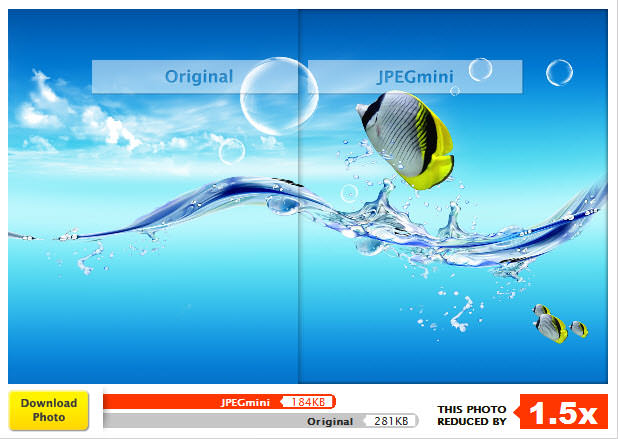
3. JPEGmini
Servicio web capaz de reducir el tamaño de archivos .jpg sin pérdida alguna de calidad. Se trata de una plataforma gratuita sin necesidad de registro y un mecanismo de uso sencillo (subida de imagen / conversión / descarga)
4. Smush.it
Esta herramienta se encarga de limpiar la información innecesaria que se incrusta en las imágenes, optimizando su tamaño sin afectar a su calidad de visualización.
5. Width & Height
Si tenemos un archivo de 250x250px y lo que realmente queremos mostrar son 25x25px es conveniente especificar los atributos “Width” y “Height” para que el navegador esté informado sobre la carga de la imagen, y no tenga que adivinar su tamaño.
6. CSS Sprites
En anteriores posts hablábamos de la importancia del uso de CSS Sprites para mejorar la velocidad de carga web, constituyendo una única imagen que agrupa varias para aligerar las peticiones al servidor.